
What's New?
What's New?
Well, it’s been a 5 year hiatus. Where is this blog going?
I haven’t updated this site since June 2016. A lot has happened since then (some of these events will likely be turned into blog posts later)…
- I gave the closing talk at JSConf 2018 on a browser-based audio/MIDI visualizer tool I built
- I bought an old Volvo 240 (…and have since been fixing said old Volvo 240)
- I started doing some film photography
- I bought (and sold) a lot of synthesizers & samplers
- I played my first and many other live shows around Orlando
- I worked on a re-write of the learning module platform I develop for, Obojobo
- I took music theory lessons… with limited success.
- There was that pandemic thing, and I started to work from home (okay that picture isn’t from home, but, you get the idea)
- I played a music livestream
- I hosted a Steely Dan livestream “Steely Dad”, which ran for just about two hours before YouTube took us offline for copyright
- I visited Seattle for the first time
- Worked with my friend Jacob on an Arudino-based MIDI device which we demoed at the Orlando Maker Faire 2019
- Upped my cocktail game
- Started a great new relationship!
- Last: I updated this blog!






The Blog
Something was bothering me about my blog. I was publishing words that represented only one side of me - I intentionally kept the blog development focused only. But increasingly that felt more and more limiting. I also intentionally kept my writing and the design restrained and professional, but that was feeling limiting too. So around 2019 I started playing around with a redesign and rethink of what this blog was, and tinkered with it off and on. You’re seeing the end result.
Going forward, I want this blog to be a platform where I can talk about any subject, not just development. (There will still be plenty of that, it’s what I do 40 hours a week after all.)
The Design

The design was inspired after a trip to the Living Computer Museum in 2017 with my friend Liz. (Unfortunately, the LCM is now closed due to COVID. Hopefully they’ll be back one day because it’s amazing!)
It’s simple - you touch the screen to make more rain drop type circles, all of which produce a nice chime. (This art installation actually rooted itself deep in my brain, it was also partially the inspiration for vidkid. Perhaps I’ll talk about that in another post.)
So, circles and randomness play a large role in the design of the site. Each blog post contains a set of random circles and plus graphics, generated based on the name of the blog post. That’s created via a hacky node script I built to output an SVG with randomly placed graphics in a restricted color set. In addition, there’s a smaller version of the graphic on the main blog page, which is a variant of the original graphic but with shapes restricted to one of four quadrants.
Of course it’s pointless, but this blog didn’t have enough pointlessness in it before and that was a problem.
I kept Jekyll as the static-site generator. I spend 99% of my time coding in javascript so I was interested in looking at a newer JS-based static-site generator, but decided that I already know how to work Jekyll and moving to something else would just give me more work to complete before I could get this redesign finished.
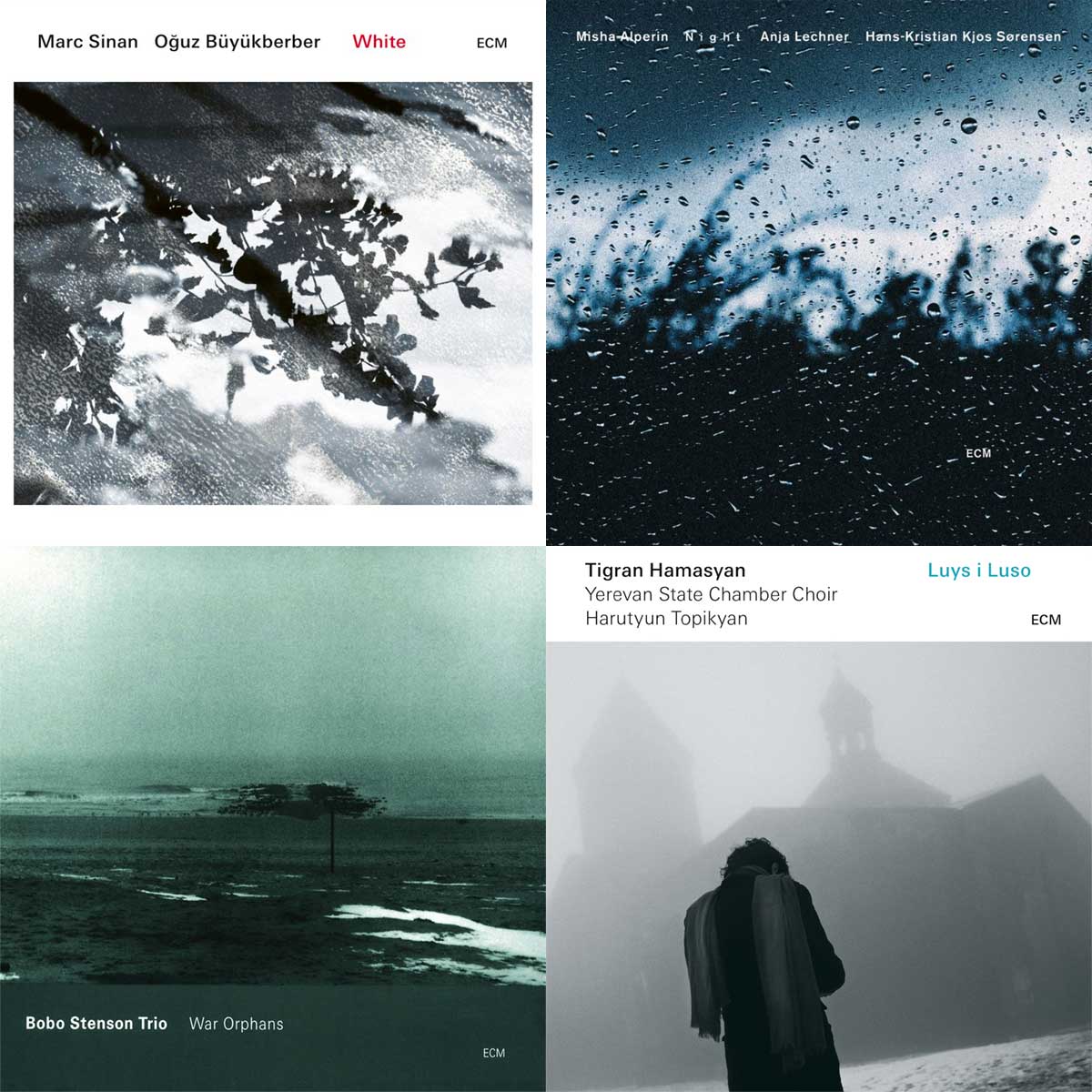
My other inspriation for the site was a new interest of mine - tracking down whatever I could get my hands on from the ECM record label. Stay with me.
Randomly one day the YouTube algorithm pointed me to some music by Eberhard Weber.
I was transfixed by his music for a while, which eventually prompted me to look into what similar stuff was out there. That lead me to the record label his stuff was on - ECM. ECM has tons of fantastic jazz and other types of introspective music, and I’d recommend if that sounds enticing to you that you check it out. In addition to the music, the record labels have a unified and strong visual identity, much like the work of Touch or Kasper Ledet’s drink labels for To Øl.

These covers usually depict nature, water, usually with a type of stillness or introspection. Most of them also use the font Univers. Thus started my obsession with Univers. So much so that it was the tipping point for re-designing the blog. In a nutshell - I wanted an excuse to use Univers for something. Univers.
The Content
With this new design featuring pointless elements and a hellbent desire to somehow shove Univers into it, the new zachberry.com is born. I now no longer feel restricted by the design because I’ve given up on the idea that this should be a professional please-like-me-I’m-a-real-smart-developer blog, and instead can be whatever the hell I want it to be, with random circles littered around for no reason at all. I now feel free to write about the other topics important to my life. If I’m lucky Google will pick up on a few dev-oriented posts and that will help out a few developers out there, and perhaps a few people might stumble across the other posts. I’d be okay with that.
Where else you can find me
You can also follow me at a few other locations on the internet. I have a personal instagram with day-to-day stuff, a music instagram for my music, a tumblr where I post various visual or music things I stumble upon that I like, and of course my github.
